Structure
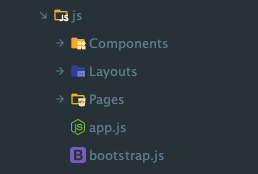
The structure of the frontend is using the Laravel default structure:

Components
The Components directory contains all the Vue components used in the project that are shared across the project. They are used to build the pages and are reusable.
Layouts
Layouts are the main structure of the application. They are used to wrap the content of each page so that the same header, footer, and navigation are used across the application. Checkout the Guest Layout page for more information.
Pages
The Pages directory contains all the Vue components that are used as pages in the project. Each page is a Vue component which is rendered by a route. A page consists of a Layout and multiple components.
An example is the /login route which renders the Login page component.
Inertia looks by default into the Pages directory when used like this:
Inertia::render('Auth/Login')